このブログについて【概要編】
カテゴリー:技術
こんにちは、Kagayamaです。
このブログを作成するにあたっての動機、大まかな使用している技術について書いていきます。
この記事でわかること
- 使用している技術
- 感想
- 後悔したこと
使用している技術
microCMS、Next.js 14.2を使用して作り、vercelでデプロイしています。
アニメーションはswiper.js、gsap.js。
SSGとCSRの併用になっていると思います。(今はまだ私の知識不足で自信を持って言えません)
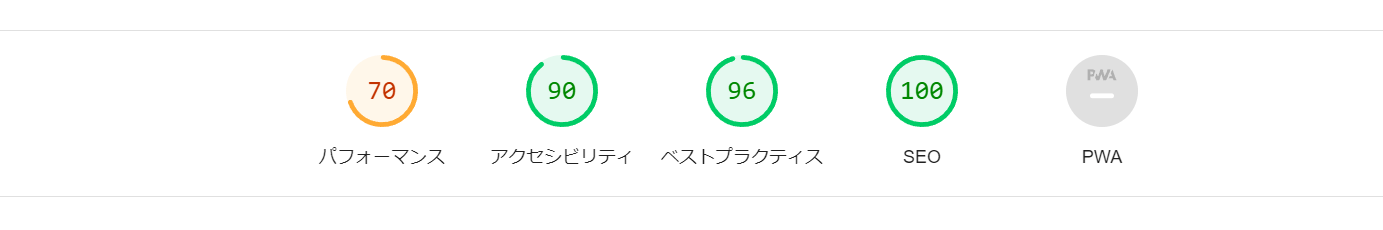
lighthouseでの評価はこのような感じです。

感想
結構楽しかったです。小さいころレゴブロックで何となくのイメージを具体化していく、そんな感じがしました。そのおかげで短期間、短時間でできたと思います。
後悔したこと
それは一つで、”目的と設計を明確にしなかったこと”です。
具体的に以下のような問題が起きました。
- 最初はSSGのサイトを作ろうと思ったけど後からアニメーションや記事の絞り込み機能などやりたいことが増えて途中から機能を変えることになった
- ブログサイトを作りたいのか、写真をきれいに見せるサイトを作りたいのか明確でないので初期ページがちぐはぐになってしまっている。
- コードが散らばっていてどこに何があるのか、どのページがクライアントサイドで生成しているのかわからないものになってしまった。
とにかくやるという意識が強すぎたのかもしれません。次は計画性をもって取り組みたいです。
さいごに
今後、コンタクトフォーム機能の追加とコードの整理、画像の軽量化をやりたいです。
まだまだ改善していきたいです。